The modern era urges companies to have a significant online presence, which is something that can easily be achieved through building websites. As a result, these companies rely heavily on website-building platforms to offer customers the best online experience.
If you require high-quality website builders, look no further – Webflow and Squarespace are two of the most popular companies in this field offering extra tools for design enthusiasts.
Wondering which one will best fit your needs? Well, you can stop wandering since we will provide you with all the necessary information to make your choice easier. You might want to look into Squarespace competitors or maybe use Webflow as the Squarespace alternative.
Whatever the case, all options are at play. Read on this review of webflow and squarespace to discover what these website builders have to offer and ease your choice.

Webflow vs Squarespace: Who Is Who?
Before the Webflow vs Squarespace showdown begins, let us take a look at who is who in this showdown of website builders.
Webflow is a U.S. company providing website building and hosting. Established in 2013, it was originally foreseen as a blogger’s tool for building budget websites. It went on to grow into a platform as a favorite among the e-commerce and online community.
In time, this no-code builder platform grew into the best design solution provider allowing a visual approach to building custom-made professional websites. The drag-and-drop method makes it user-friendly because it automatically does the coding. No need to sweat over your IT expertise.
Squarespace was founded in 2004 as a blog-hosting service. This American company used its experience to provide website-building and hosting services. It offers users the possibility to create and modify web pages, utilizing elements by a drag-and-drop notion, and pre-built templates.

Known best for creative design templates, Squarespace has earned its popularity due to the possibility of creating fast and simple websites. Targeting photographers and designers, Squarespace may also be used by non-professionals to create the desired business or personal website.
Webflow vs Squarespace: Different Approach
When considering whether to choose Webflow or Squarespace bear this in mind: consider your artistic touch and interests.
If you are not much into the structural and design aspects, Squarespace is the right choice for you. Just choose one of the beautiful templates, change the context to fit your needs, et voilà!
Being the choice of designers and artists distinguishes Webflow as one of the Squarespace competitors. Webflow enables artists to implement their own designs or sketches into the website. It provides a completely personalized approach to web designing, which Squarespace doesn’t display.
Don’t complicate your life by trying to custom-make your website into Squarespace. It’s a no-brainer to build a website there, but based on what you have at your disposal.
Webflow, on the other hand, complies with modern trends. It has adapted its features to provide users with the best visual design solutions available.

Webflow vs Squarespace: Opposing Tools
Website builders are in a rat race to expand the audience and offer more. Although the Squarespace vs Webflow race is a tight one, let’s review Webflow and Squarespace to see where each one excels.
1. Ease of Use:
Website builders are foreseen to be easy to use. Squarespace has a slight lead here, due to offering ready-made templates where you just fill in the information. It’s a rather forthright approach, allowing you to explore the simple interface by yourself.
There is a possibility that you might get stuck in the editing section, but there is the help provided to guide you through. It requires several steps to get to the desired option, but it’s nothing one can’t understand.
Webflow, on the other hand, offers more flexibility with the design, allowing the use of your creative side when building the website. Yes, it might require a higher level of technical knowledge, but your efforts will result in a fine-tuned website capturing users’ attention.
Webflow offers user support all the way to ease the creation process. There are plenty of materials like tutorials and videos to learn from. You may also join a forum discussion if you have additional unanswered questions.
2. Templates:
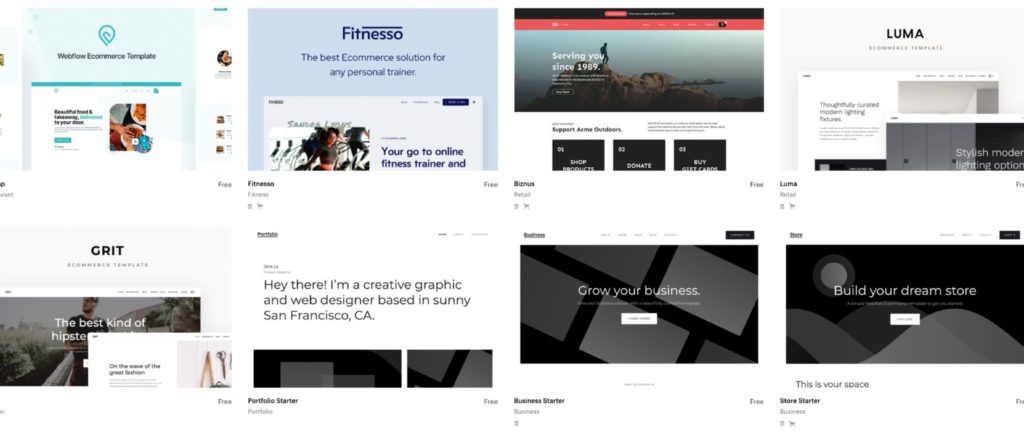
Templates always come in handy if you haven’t got a clue where to start. The choice between Webflow and Squarespace templates is easy. They both offer a broad template collection to choose from.
Squarespace offers over 100 pre-built template sections. For starters, a user has to answer a few questions to receive the right choice of templates. These templates include blogs, business suites, online stores, and more.
Webflow offers over 1.000 templates compatible with a blog, business, or portfolio. Editing is made much easier because users can customize the page by adding text, changing the design and the structure.

3. SEO and Content Marketing:
The Webflow or Squarespace SEO features will provide you with a solid basic editing option. An advanced SEO option is available for generating sitemaps and editing robots.txt files.
Squarespace enables a Google-friendly site by targeting Google search results with structured product data. The e-mail, marketing, and event publishing tools accredit for the attraction of new customers.
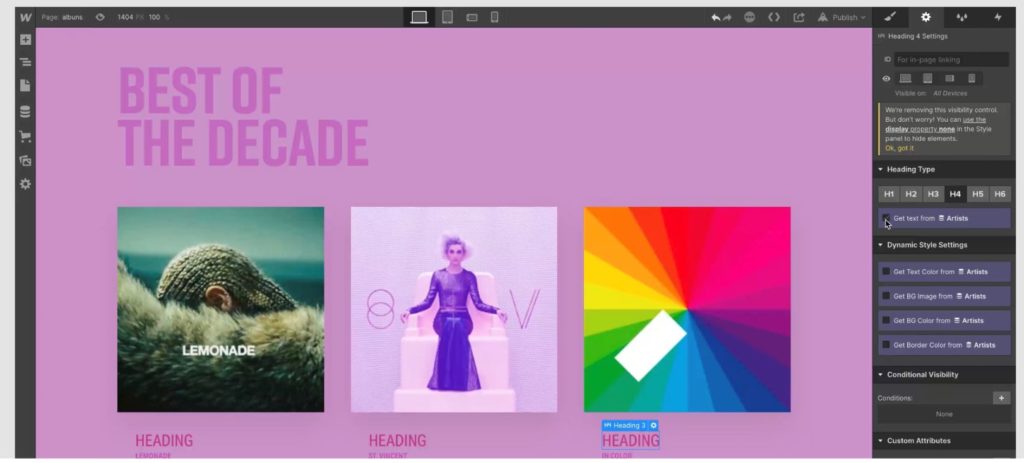
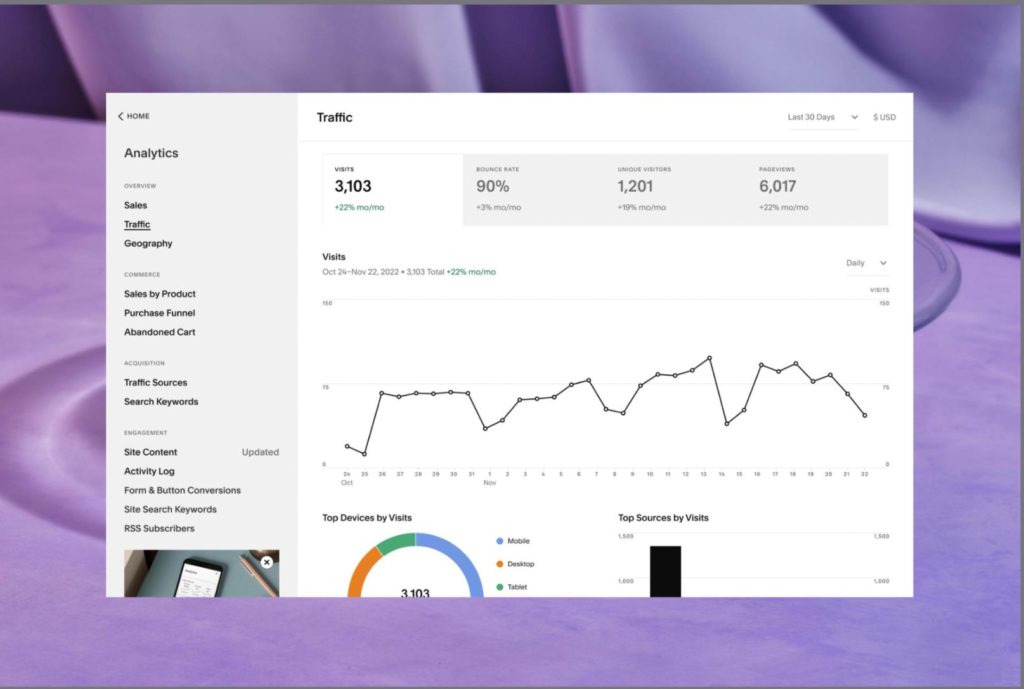
Webflow enables control over your website responsiveness, mobile-friendliness allowing access to Google’s key ranking factor. Creating a well-structured database and personalized content pages for your site is made easy with the visual CMS. There is also an e-mail, analytics, and social media built-in integration.

4. E-commerce:
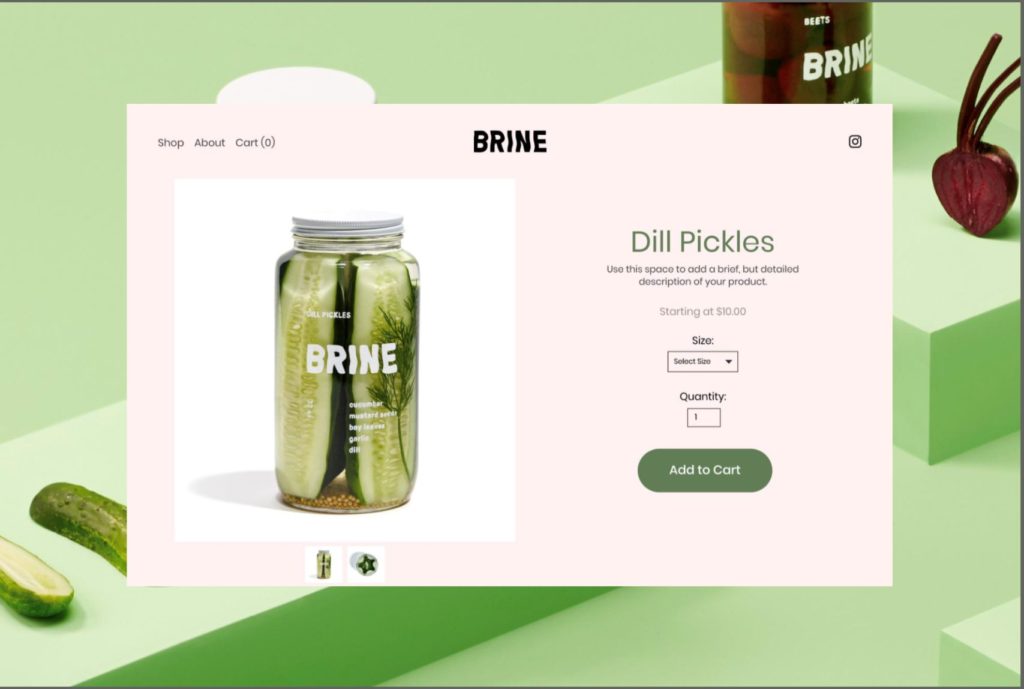
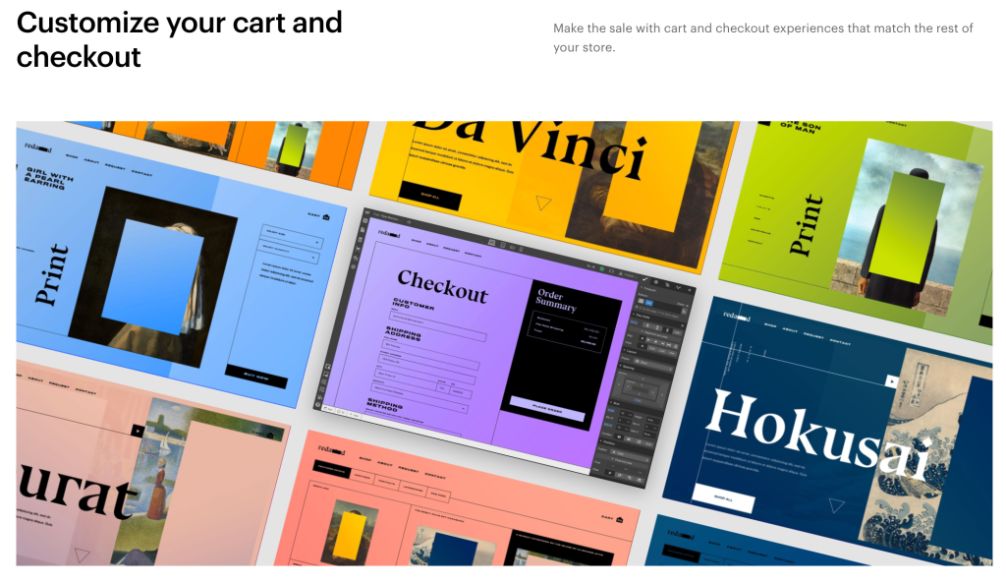
Both website builders have a solid perceptive interface for creating and updating an online store website. While Squarespace offers a medium customization level and unlimited products, Webflow has a limited item approach but offers a high customization level.
Webflow or Squarespace may not be the first choice for large e-commerce owners, although they do have the capacity. They are gravitating more towards the smaller owners who can get the most out of the refined e-commerce solutions offered.

Webflow vs Squarespace: Budget Issues
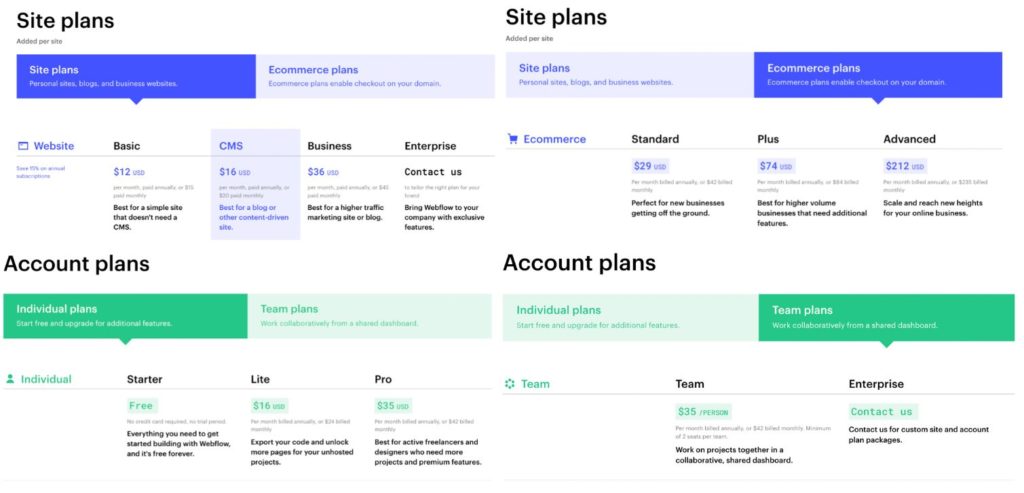
The comparison won’t be complete without breaking down the budget. The plans offered are divided into regular and e-commerce plans. These are then broken down further based on the customer’s needs.
Squarespace offers a personal plan at $12/ month and a business plan for a price of $18/ month. The personal plan is limited only to building a personal website or blog. An upgrade to the business plan is needed for access to source code, e-commerce, and marketing features.
If you need an e-commerce plan, Squarespace offers a Basic and an Advanced e-commerce plan. Priced at $26/month, the Basic plan is a good option if there is no need for advanced shipping and discounts, sell subscriptions, or recovery of an abandoned cart. These are available with the Advanced plan for the price of $40/month.

Things stand a bit differently on the side of the Squarespace alternative. Webflow presents regular or site plans, and advanced or account plans. These are followed by two subcategories with several options for users to choose from, all offered at different prices.
Webflow has a slight lead due to the plan variety offered. While Squarespace doesn’t award any free plans, but rather a 14-day trial period, Webflow grants users free building of two websites with the Account Starter plan. The key to success is to be versatile and diverse, and Webflow has surely accomplished this.
Webflow vs Squarespace: The Yes and the No
Although the budget is always a decisive issue for many users, one needs to always look at the ins and outs of what’s offered. We’ll break down the pros and cons of both Squarespace vs Webflow.
1. Pros:
The pros for Webflow are as follow:
- Creative and advanced tools that enable magnificent-looking websites that fit everyone’s taste. From ready-made templates, fonts, and animation, to integration of HTML code.
- A wide selection of support materials like tutorials, videos, and forums to help beginner users get better acquainted with the platform. Non-coders don’t need to worry because Webflow has you covered.
- Coding and visual design are joining forces to help users build websites on their own, without the unnecessary hustle of the old days.
- Rich and incredible animation for turning your website into an interactive adventure.
- Unlike other website builders, Webflow powers your site with clean code. A Service Level Agreement guarantees high uptime or your money will be refunded.
- A wide selection of plans allows for flexibility and choice of the right plan for your needs.
- Custom, on-page SEO settings, with free SSL, automatic meta descriptions and titles, and CMS content.
The pros for choosing Squarespace are the following:
- A wide selection of templates that are designed to be used on different devices like tablets, mobiles, or desktops. Websites designed to respond to customer needs are a necessity today.
- If help is needed during the building process, Squarespace offers 24/7 customer support to assist. This comes in handy for beginners who need help in the design process.
- Ready-to-use templates that best meet users’ needs. All novice users that need a website up and running fast, can do so in no more than a few hours.
- A comprehensive website service covering your whole online presence. It covers areas from blogging and analytics to e-mail marketing.

2. Cons:
Some of the setbacks for Webflow are:
- Designer tools come at a cost. Yes, the Squarespace alternative provides plenty of benefits and numerous plans to choose from. However, some of them can get pricey depending on the required tools.
- Website building with Webflow is not straightforward. You will need to do some mastering of your own to get the complete experience. Learning the building process may need time investment.
- Some of the built-in functions like user logins or multilingual websites cannot be applied.
Squarespace cons come down to the following:
- Limited customization of the website design. There is an option for customization of the code but it requires an understanding of adding custom design features.
- The loading speed of websites is rather slow which in turn may result in losing valuable clients.
- Squarespace is not your best option if your website requires multilingual support or a large and complex structure. It’s suitable for small and simple websites.
- Depending on the required advanced e-commerce features, website building with Squarespace can get pricey. Consider what you need before choosing your plan.

Webflow or Squarespace: Which One Is Right for You?
To narrow things down, let’s see who can use these two website-building platforms.
Squarespace is the right solution for novice users that need websites up and running, fast. It is an easy tool to create a sophisticated-looking website but without any personal touch.
Some users are seeking a clean option for creating a website simply by editing images and text. Some prefer the no-mess of having to learn new things and expand their knowledge. If you require a low-maintenance platform with no aspirations to control the design of your website, then Squarespace is the right option for you.
Webflow, on the other hand, is a Squarespace alternative offering more freedom when it comes to creative expression. Starting a website from scratch does require dedication to learn the whole website building process, but it’s worth it.
Adding some richness to your website can be an exciting process. You control the changing of the text, touching up the design, or adjusting the structure. Understanding how the web operates, as well as CSS and styling, is preferred. If you are already a designer, then this should be easy-peasy for you.
So, choose the platform that best suits your knowledge and needs. Consider how much effort you wish to invest into your website and your need to control the design aspects.
So, next time you find yourself at the crossroads between Squarespace or Webflow, bear in mind your needs and target audience and choose the website-building platform that’ll reflet your needs in the best way.
Happy designing!