A good-ranking website comprises intuitive design, high-quality content, and competitive loading speed. When taking all these factors into account, many programmers give up on the idea of creating a website from scratch. And you know this to be true if you’ve ever coded yourself ─ you delete hundreds of lines of code merely to fix one mistake!
Instead, some tech gurus find solace in popular code-free platforms like Figma and Webflow. These top graphics-design apps can improve your Google ranking score and bring out your creative side! They’re the key to creating a website that will not only appeal to you but to the masses, too.
Suppose you’re curious to develop your website with the assistance of these brands. In that case, we’ll quickly provide you Figma and Webflow review. So, you can know how they can serve you, and whether they present a worthy long-term investment.

What Is Webflow?
Webflow is an independent graphics-design platform that allows users to create, publish, and host websites. The free version limits specific features. However, it is fantastic for those requiring a little guidance in beginning their website-creating journey.

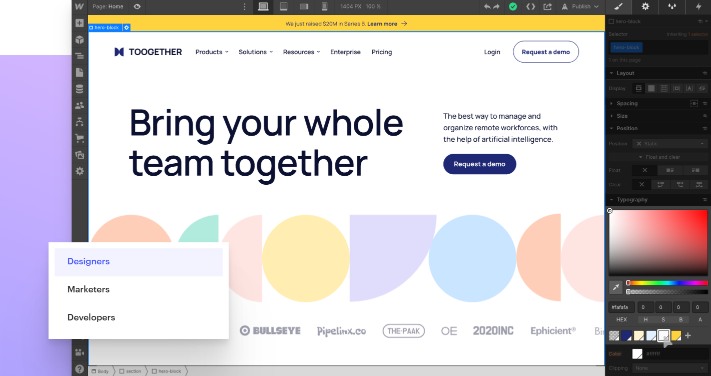
Webflow introduces the Designer, the area of the platform that boasts HTML and CSS to bring users visual web-designing elements. The most significant advantage of Webflow is that you don’t have to use it in combination with any other software; it is entirely standalone. Most other similar tools come in plugins for WordPress or another open-source service.
What Is Figma?
When comparing Figma to Webflow, the former is more than just a website-designing tool. Thanks to its broad panel of features, users can create mobile app interfaces, tweak and twist the layout, and create high-ranking social media posts. It is different from other such tools because it offers a free version to switch between 3 active projects.

Figma is truly a technical marvel and lightning years ahead of some of its competitors. Unlike other web-based digital design tools, Figma lets users make changes from any computer with a browser and offers a mobile app for prototyping on the smaller screen.
Webflow vs Figma: Conjoin Their Powers and Bring Your Dream Website to Life
Figma’s Code panel makes exporting code from a single page element a breeze. You may do this by choosing the portion you wish to extract information from and clicking on it. So, yes, Figma and Webflow are code-free software. However, you can still discover how the platform generated a specific page element if you decide to do it manually.
Figma now supports CSS, Swift, and XML. The platform will also provide code data for color values, typography, and other features. However, keep in mind that the code information you’ll receive is limited to aesthetic properties and spacing. You can directly copy and paste this information for later use.
The one thing Figma cannot offer to users is a hosting solution. Unfortunately, the platform limits its usefulness to creating and designing websites and mobile apps, not offering a hosting solution for your artwork, as we like to call it.
That’s when Webflow comes into play. If you prefer the designing properties of Figma but want to publish and host your site for others to see, then signing up with Webflow is the next step. You can export your work and open it in Webflow, but you’ll need a Pro membership to publish it to Google.
Webflow: Strengths and Weaknesses
Pro 1: Creative Freedom:
With Webflow, you’re building a div-block type of website. However, you can change the layout to whatever matches your interest best. That means you can tweak the design to fit the user demographic you wish to attract. After all, you must also pay attention to the UX/UI aspect if you want your website to rank on the first pages of Google.
You can also follow the example of world-renowned website designs and import elements from the official Google page or drive inspiration from major corporations’ websites. Webflow makes it possible for you to create a website you can call your own, regardless of if it is an online shop or a blog.
Webflow doesn’t cover every CSS setting, but it takes the crown for its Designer tool compared to its competitors.

Con 1: Steeper Learning Curve
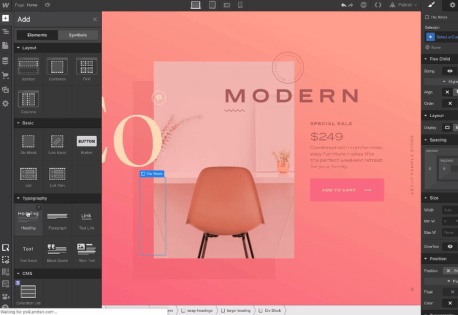
If you’ve never worked on a website before, you may want to watch a couple of tutorials to get the gist of Webflow. The Designer tool looks like the inside of Adobe Photoshop or Illustrator, which means you may feel overwhelmed at first glance. Make sure you familiarize yourself with the function of each feature, and only after that should you start creating your website.
Pro 2: Speedy Loading Times:
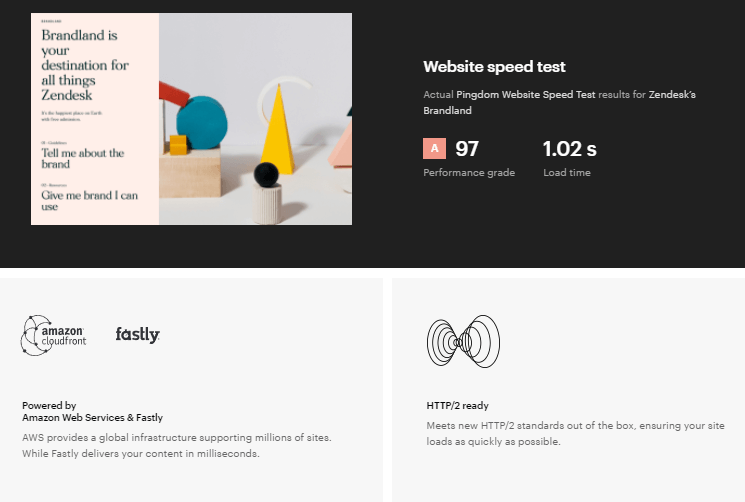
One prominent feature of Webflow is its incredibly fast loading speed made possible with clean code. The platform optimizes any created websites to rank high on Google Pagespeed Insights.
This Pingdom Website Speed Test presents results for Zendesk’s Branland, a website Webflow hosts. The test retrieved a performance grade of A (97) and a load time of 1.02 seconds.

Thanks to the built-in hosting feature, you also don’t have to integrate third-party apps, which more often than not, significantly slow down the loading speed. The same goes for plugins like Elementor, which Webflow as an independent operator doesn’t endorse.
Con 2: Cost:
Webflow is a free platform. However, to host your website and make it usable, you must pay a membership fee. This fee depends on the pricing plan you opt for.

For example, Webflow is a far costlier option compared to WordPress plugins. That is because it packs everything you need for web publishing, except domain hosting.
Pro 3: Efficiency:
Because Webflow operates with clean code, it generates a div block for every drag-and-drop feature. Unlike other website-building tools like Elementor, one div block doesn’t have a multifaceted nature, leading to code overlap. Instead, you are working with a clean slate.

You add a container, and you add multiple columns within that container. Webflow will generate a div block for each element, separate from the div blocks meant to support the background images and effects.
Con 3: Some Features Are Limited:
If you’re serious about making revenue online, you may want to opt for a different platform than Webflow. As of 2022, Webflow is still missing some crucial elements like user logins or a multi-language website.
That can make your work exceptionally difficult if you’re, say, an online merchant looking to expand overseas. Thankfully, Webflow regularly updates its features panel, so we can probably expect to see such integrations soon.
Pro 4: Exportable Code:
The CMS is more user-friendly and allows for more remarkable design and development flexibility. With Webflow, you can export any code the platform generates to use with other CMS sites. That includes WordPress and e-commerce websites. That can significantly cut the time you’ll spend setting up your page for hosting.
Con 4: Less-Than-Stellar SEO Support:
Webflow is fantastic at what it’s meant to do ─ generate code-free websites. However, there are still several SEO flaws. For example, some do not like how Webflow applies canonical tags to sites.
In addition, creating new posts and getting them to appear the way you want them to takes far longer than it should. There is also no support for next-gen images, which may hurt your Google ranking performance.
Figma: Strengths and Weaknesses
Pro 1: Team-Player Prototyping Tool:
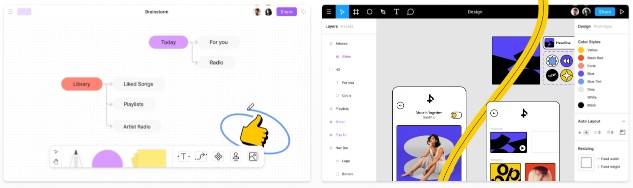
Figma has gained such popularity and has become a mainstream prototyping tool because it functions much like Google Docs. In Google Docs, you can invite friends and coworkers to collaborate on projects.
The same goes for Figma ─ you can be a team player and create something unique with your associates for an optimized workflow. That allows you to make immediate corrections and spares the precious time you may waste changing things others don’t like.

That also goes for the clients you’re creating a prototype for ─ they can pitch in with their ideas and let you know of any favorable changes through the Comments feature.
Con 1: Requires Stellar Internet Connection:
Because Figma is a cloud-based platform, you cannot work offline. Sure, you can make changes which Figma will automatically save when you’re back online. But that doesn’t take away from the fact that unless you have a sturdy internet connection, you won’t be able to access all of Figma’s features.
The following are some of the features you cannot use when working offline:
- Tracking who’s simultaneously working on the project;
- Receiving real-time updates from collaborators;
- Viewing the version history’
- Installing or running plugins that use APIs from other browsers;
- Accessing libraries or inserting their components.
Pro 2: Cloud Platform:
Being a cloud platform, Figma enables its users to collaborate with designers. You can access it through your browser and auto-save any changes, which live on the cloud. Anything you save, you can share with whomever you wish through URL links. It is like operating Google Drive ─ you have it all in one place.

Con 2: Requires a Bit of Training:
Unlike Adobe XD, Figma incorporates plenty of features to manipulate shapes and sizes. Because of this, it isn’t always the easiest to sit down and just start creating on the app. Instead, the design tools require a bit of explanation before any new members on your team can start working and making adjustments.
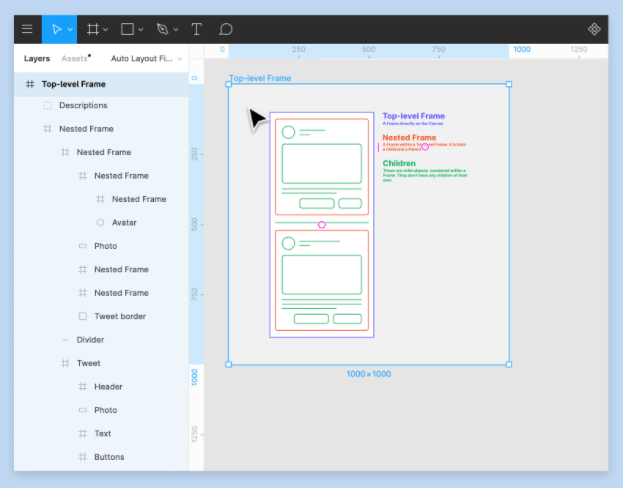
Pro 3: Frames Instead of Artboards:
The artboard that platforms such as Sketch use is a single flat-layer panel. In other words, it is your canvas and creative space. This space is separate from the UI design.

On the other hand, the frame is similar to the artboard, but it also implements the UI elements, meaning you no longer have to nest separate elements into folders. It works something like a div, enabling you to add as you go, and you won’t have to separate the UI design from your canvas.
Con 3: The Prototype Feature Lacks in Quality:
Many users agree that the prototyping tool in Figma is not as state-of-the-art as it is on other platforms. It requires more streamlining and fine-tuning. The feature isn’t exactly user-friendly, and viewers must access the prototyping feature to jump from one page to another within the editor.
Pro 4: Auto-Layout Feature:
Designers cannot find the auto-layout feature within every website-building platform. However, you can find it in Figma! The best thing about this feature is that it helps build a dynamic and intuitive design. Instead of adjusting the spacing after every canvas change you make, the auto-layout will do so accordingly.
You can add the auto-layout feature to any frame you create so that it fits into your design like a glove. If you create a list and make changes within it later, it’ll shrink or grow to include the contents inside. You can also place buttons that adapt to the font size you use.
Con 4: Can Cause Lagging:
We already mentioned that Figma is a cloud-based platform. That implies you’ll experience slowness whenever your internet connection fails. Even if you have a great internet connection, building image-heavy prototypes will occasionally lead to crashing because you’re working online.
Webflow vs Figma ─ What It All Comes Down to
We’ve reached the end of our in-depth Webflow vs Figma duel! Figma is cloud-based and facilitates collaboration among team members. Still, Webflow allows you to publish and host the website you design. But, given how different these platforms are, can we even pit them against one other?
Finally, it comes down to what you’re looking for as a designer. Webflow is the platform for you if you’re searching for creative flexibility and the capacity to make quick design adjustments. You won’t have to waste time entering lines of codes ─ Webflow will do it for you.
However, suppose you’re a group leader at a company or want to allow your customers to pitch in on projects. In that case, you may want to consider a Figma subscription. Figma will remember any modifications you make automatically. If someone doesn’t like a design component, they may easily modify it!
Webflow vs Figma ─ the choice is yours.