Webflow is a site-building and hosting platform with advanced tools – initially created to accommodate bloggers in building a robust website on a budget.
Webflow developed into a versatile platform later, and besides bloggers – it became a host to online salesmen and eCommerce owners.
For today’s article, we decided to examine Webflow’s features and find out what it has in store for you. Our Webflow review will focus on the basics and extend to specifics and benefits later on.
Keep reading to find out whether Webflow is worth considering.
What is Webflow
Webflow is a web developing tool that helps users visually build a site through the drag-and-drop method that automatically does the coding. It’s a user-friendly app where you don’t need to be an IT expert to create your own site.
Although you don’t have to be a coding expert – knowing the basics will be of tremendous help. There are 3 subfields that Webflow divides to:
- Designer
- Editor
- Hosting
The Webflow Designer allows you to control CSS, HTML, and JavaScrip thanks to the drag-and-drop tool, AKA – Visual coding. Just by moving elements, you can create a clean semantic code in the background that will optimize your site.
The Webflow Editor is reserved for creating content. This feature gives you full access to editorial tools to improve the website, including SEO. Webflow doesn’t require you to download apps or plugins to make the website SEO-optimized. With the tools on display, the editor generates meta titles and descriptions.
Webflow also offers hosting services; however, unlike other site-building apps, Webflow has 100 global data centers and guarantees 99.9% uptime.
Webflow Outlook:
After you download Webflow, the first things you will see are two panels from each side and a blank board between them. The best way to get the gist of both is by dividing them into two sections.
1. Left Panel
The panel on the left is constructional. On the left, you have every needed element to build a site. That includes the pre-made text box, images, videos, and many more tools. You can arrange them as you want on your site, as the drag and drop will do all the coding for you.
However, there’s something worth pointing out in this section – the symbols. Webflow allows you to reuse elements across your website.
For instance, if you create a footer or navigation, normally, you won’t need them once on your site. Therefore, on Webflow, you can save them as symbols and reuse them whenever and wherever you need them. Reusing the symbols is super easy – simply copy and paste them.
Webflow has the upper hand compared to other site-builders where saving isn’t an option
2. Right Panel
The right panel is the styling one. Once you finish with the foundational pattern – you can start the grooming part. Here, you have the option for margin and padding. Onward, you can start customizing the text in every dimension.
That includes numerous fonts, pitching every nuance from the color pallet, size, space – you name it. However, Webflow has one unique feature we must point out – display options.
If you’re unfamiliar with the concept, the display options are HTML. If you are to build a site, mind that you must at least understand the basics of web building.
Once you learn the display options, you practically unlock a myriad of display features you can play with until you complete the best version of your site.
Webflow has a robust dynamic panel for creating custom animations. When you open the panel, you’ll notice that Webflow has already created a few animation templates. You can use them as-is or tailor them to your preferences.
Also, you can create yours from scratch – just follow the steps and add them to your page. Unlike other site builders that offer the basic features only, with Webflow – you have a more interactive profile with customizable options.
However, the most crucial feature about Webflow is the handy CSS properties. Taking advantage of the CSS, the grid or the flexbox will give you more control over structuring the website, which is super helpful for any web-builder.
Webflow Pros and Cons:
Webflow is one of the best web-development platforms, but pointing out the pros and cons will determine whether it’s a fit option for you and your business. Keep reading as we scale the platform.
Pros:
- Creative Liberty – Webflow has a rich designer pallet of multiple creative tools from text and fonts – all the way to animations. Additionally, you have theme templates you can use as-is or edit them until they match your site’s purpose. You can also integrate your HTML code and export your website’s code.
- Account Plans option – Webflow is great for remote collaboration – the Account Plans are reserved only for that purpose. Additionally, with Accounts Plans, you can manage transactions and bill your clients. Plus, you can add markups.
- Rich Support Materials – Webflow’s tools are advanced – that’s a fact. However, even though the drag-and-drop editor does the coding for you, you still must know at least the basics to create a website. But, Webflow considers the non-coders who want to create their site, and therefore, they offer a Webflow library. With it, every interested individual can access resources like videos, articles, and forums.
- 99.9% Uptime – Last but not least – Webflow’s high uptime. Unlike other website builders, Webflow scores 99.9% and guarantees high uptime through the Service Level Agreement – SLA. This agreement states that in case Webflow doesn’t fulfill the proposed service of 99.9% high uptime – you will get a refund.
Cons:
- Steep Learning Curve – You’ll have to do your due diligence to master the advanced features. We’ve mentioned that Webflow has website-building resources, but they’re also time-consuming. Consequently, you won’t finish building a site if you can’t invest time in learning the basics.
- Unclear Pricing Policy – We’ve mentioned all the benefits and designer tools in Webflow, but the trick is – they’re not free and come in different packages. That makes it more difficult to pick the best plan for you. Also, if you plan to create something more demanding like an eCommerce or an advanced blog, the plans will be a bit pricey since they require more tools.
- Limited built-in functions – For example, the multilingual website or user logins aren’t ready to embed in Webflow yet. However, you have the option to put them on a wishlist.
Webflow Pricing
- Site plans
- e-commerce plans
- Workspace plans

Who Can Use Webflow?
Webflow is originally dedicated to individuals who want to build a site. The principle of operating – the drag-and-drop tool – is based on the thinking patterns of a site-builder expert.
For that reason, there are many positive reviews from IT experts who prefer to hand-code, saying they enjoyed the platform. But since Webflow does the coding for you – it expands the audience limits.
Besides the original purpose of Webflow, it’s a platform that everyone can take advantage of and tailor their site to their preferences.
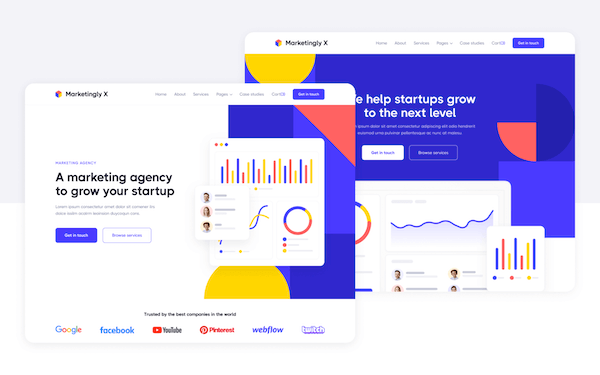
1. Marketing Websites:
Webflow is most convenient when it comes to marketing websites. The early 2020s are suitable for platforms where you can offer your service. Therefore, if you’re a designer with advanced knowledge in coding, you’ll find Webflow extremely handy.
Although most web developers avoid drag-and-drop tools and enjoy the pleasure of hand-coding, Webflow is specifically designed to ease their job.

The commands match the advanced knowledge. That’s why non-coders find Webflow to have a steep learning curve.
Coders’ testimonials show that they’re surprised with the efficient performance of the platform. It’s practical, up-to-date, and useful for quick site-building. Also, they’re pleasantly surprised with the site’s sustainability. They say other site builders showed deficits in the test period, but Webflow passed the sustainability test.
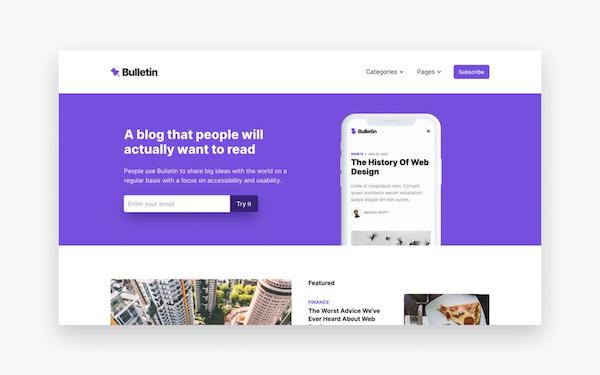
2. Bloggers:
Webflow is one of the best options if you consider starting a blog. With Webflow, bloggers can get multiple options when it comes to creating simple and advanced blogs.
The platform offers a comprehensive design pallet that users can employ to spice up the outlook. Furthermore, bloggers have the animations feature to boost the reader’s experience when they enter the blog.
To make the text even better, Webflow includes numerous fonts and styles you can use for the text. Also, you can style the text to appear as a book, newspaper, magazine, or whatever suits the topic.

Regarding colors, Webflow offers every nuance on the rainbow. Bloggers can adjust the nuance until they hit the best one.
Webflow has broad design options and even wider suboptions. If you’re new to Webflow, examine the patterns upfront because it takes time to analyze everything. Eventually, you’ll have a better perspective next time you sit down to set up your blog.
3. Teams and Colabs:
Webflow is a convenient option for teams that work with clients. Within the platform, they can share files, projects and give access to the other party to view the project. Think of this as having an embedded Google Drive in your site.
Just like in Drive or other clouds, the other party can edit or comment on the project without having to make numerous meetings after every rearrangement. This significantly simplifies working with clients around the world which is music to your budget’s ears. A similar platform with this option is Duda.
Even better, you won’t have to buy additional personalized clouds to communicate the project with your clients because it comes along with the Webflow package.
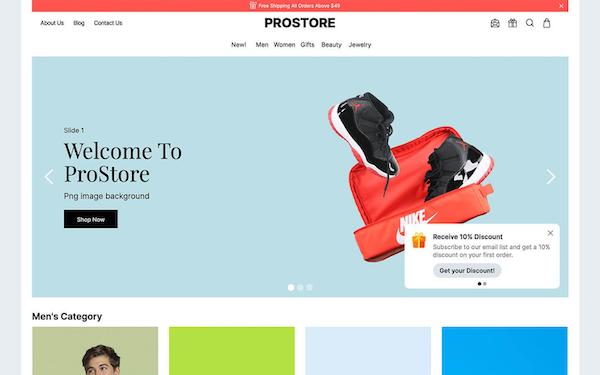
4. Ecommerce:
Although Webflow orbits around designers, the provided features give a solid foundation for a small online store. Currently, there are around 100,000 eCommerce sites that run on Webflow in the US. Statistics show that eCommerce owners still opt for traditional website builders like Shopify or WordPress.
Not a Shopify or WordPress conspiracy, but Webflow has outstanding features to create a fully responsive eCommerce site.

Here’s what we’re talking about:
- Transactional emails – These help your customers with order updates.
- Embedded animations – You can create a contemporary eCommerce site with animations. You can create discounts to pop up once your customers visit the cart page – a solid business strategy.
- Shipping – Webflow offers sustainable shipping options to track the order and automate them. Also, you can ship both digital and physical goods.
- Banking methods – Webflow supports PayPal, Apple Pay, Google Pay, and Stripe.
- Tax calculations – For the US, Canada, Europe, and Australia, Webflow does the math for taxes or VAT.
- Customizable Designs – Webflow has an archive of templates you can use to create your theme that will match your business. They’re fully customizable, and you can edit them until it matches your preferences.
Most eCommerce owners who use Webflow are grateful for the animations that other website builders don’t include on the menu.
Webflow’s Ease of Use
Webflow fares weakest in the ease of use category, receiving a score of only 2.1 out of 5 in our ranking, the lowest among all the website builders we’ve tested. In our own experience with the platform, we found that the editor required a level of expertise beyond our comfort zone. Even by examining user-generated content, it was evident that Webflow offered extensive capabilities, but we lacked the web development knowledge to fully harness them.
We strongly recommend Webflow’s tutorials for first-time users, although even these may not suffice.
When opening Webflow, users can start from scratch or learn how to edit with the platform. Once you’ve completed the tutorial and selected a template, you’ll enter the editor, which may initially seem intimidatingly similar to Photoshop.
Webflow Editor
Webflow’s editor boasts a plethora of design options, akin to Photoshop, which can be overwhelming for those not well-versed in web design.
Navigating the editor can be challenging, and despite the onboarding tutorial, many tasks are not immediately intuitive. Webflow encourages users to think of their websites as a collection of boxes, a concept known as ‘The Box Model.’ Each element of the site, such as images, text, and buttons, is represented as a box that can be layered to compose the site’s layout.
While this visualization method aids in understanding, the actual editing process can still be complex. Ideally, website editing should be the simplest part of site construction, but Webflow lacks a more user-friendly option, unlike Squarespace’s Blueprint, for example.
For newcomers to web development, we recommend dedicating some time to acquaint yourself with Webflow before embarking on your website creation journey.
Webflow Features
In our research, we rated Webflow with a 2.9 out of 5 for features because, while it’s capable, it doesn’t offer the same extensive feature set as platforms like Wix or Squarespace. Integrating social media elements like a live Twitter feed or an Instagram page can be challenging due to the editor’s interface.
Webflow primarily functions as a Content Management System (CMS), different from the drag-and-drop approach of other website builders, resembling WordPress or Drupal. Pages are created through templates in the backend, which is more precise but can be complex for newcomers to grasp.
Webflow’s setup is tailored to web developers, making it somewhat frustrating for average users due to its complexity. Beginners may find it beneficial to explore Webflow University (Webflow’s help center) to understand what is and isn’t achievable, saving time in searching for seemingly straightforward features.
Many advanced capabilities in Webflow are not built-in but rather offered as integrations that can be added to your site.
Webflow’s integrations involve third-party apps that complement your website. Unique to Webflow is content sharing through features like “Made in Webflow” and “Libraries,” enabling users to download and clone website templates or specific features created by other Webflow users.
Now, let’s delve into some of the notable built-in features that Webflow provides, whether you’re creating a standard website or an online store.
Parallax Scrolling, Animations, and Interactions: Webflow emphasizes design, offering various creative options such as parallax scrolling, multi-step animations, and microinteractions to enhance your website’s visual appeal.
Backups and Security: Webflow places a strong emphasis on security. It provides automatic backups, allowing you to restore your site to the previous save point if issues arise. Additionally, Webflow includes a free SSL certificate to enhance site security and trustworthiness.
Advanced SEO Control: Beyond standard SEO features like metadata editing and keyword targeting, Webflow offers automatically generated sitemaps and customizable 301 redirects to further optimize your site’s search engine visibility.
Webflow’s Ecommerce Features: While Webflow offers ecommerce capabilities, it comes with certain limitations. The Advanced plan supports up to 15,000 products, and the Standard plan allows for 500 products, distinguishing it from platforms like Shopify.
Multiple Payment Options: Webflow enables various payment methods, including credit and debit cards through Stripe, as well as Apple Pay and PayPal.
Automatic Tax Calculations: At the checkout stage, Webflow automatically calculates and adds sales tax and VAT, streamlining the tax calculation process and saving time.
Webflow Review Reddit:
We researched the internet to find what makes users satisfied or unsatisfied when it comes to Webflow.
Mostly, there are positive comments regarding the broad options, but we couldn’t avoid noticing comments of users warning future clients with:
“There are some idiosyncrasies compared to hand-coding. The way combo classes and global classes work takes a little getting used to (although the code they create is clean).”
The steep learning and the overall outlook seem to be obstacles, but users are persistent in learning Webflow because the benefits outnumber every difficulty.
Reddit is also full of web developers who want to try out Webflow because their colleagues warmly recommended it.
Here’s how they sound: “So, is Webflow really that good?
Short answer, yes
Long answer, yessssssssssssssss.”
It’s fair to point out that Webflow isn’t recommended for big businesses that have overwhelming information to load on the site.
If that’s your case, Shopify is your better option as it can sustain the burden of huge data influx without glitches.
Final Take on Webflow
The bottom line is that Webflow becomes more and more popular among website developers and non-technicians.
They are ready to study the platform and not give up on the benefits. Webflow is a hybrid of Wix and Weebly in a nutshell.
Its design features are a dream to many developers, while the visual editor is a dream to every rookie who wants to start an online business.
However, we still think the pricing is foggy, which might scare potential users. It’s super limited in case someone wants a one-time offer.
Also, the multilingual feature that’s still unavailable practically limits your audience to people who do and don’t understand English.
Once Webflow improves these downfalls, they can become potential competitors like WordPress and Shopify.